
Nutrition Facts Plugin for WooCommerce
Our WooCommerce plugin adds clear nutritional facts to your products, ensuring compliance and informed customers.
Easily Add Nutrition Information to Your Food & Beverage Products
Give your customers the transparency they expect and comply with food labeling standards by displaying clear, detailed nutritional information directly on your WooCommerce product pages.
Whether you sell individual items, product bundles, or variable products, our plugin makes it effortless to set up and manage nutritional data at scale.

✅ Key Features
🥗 Add Nutritional Facts to Any Product
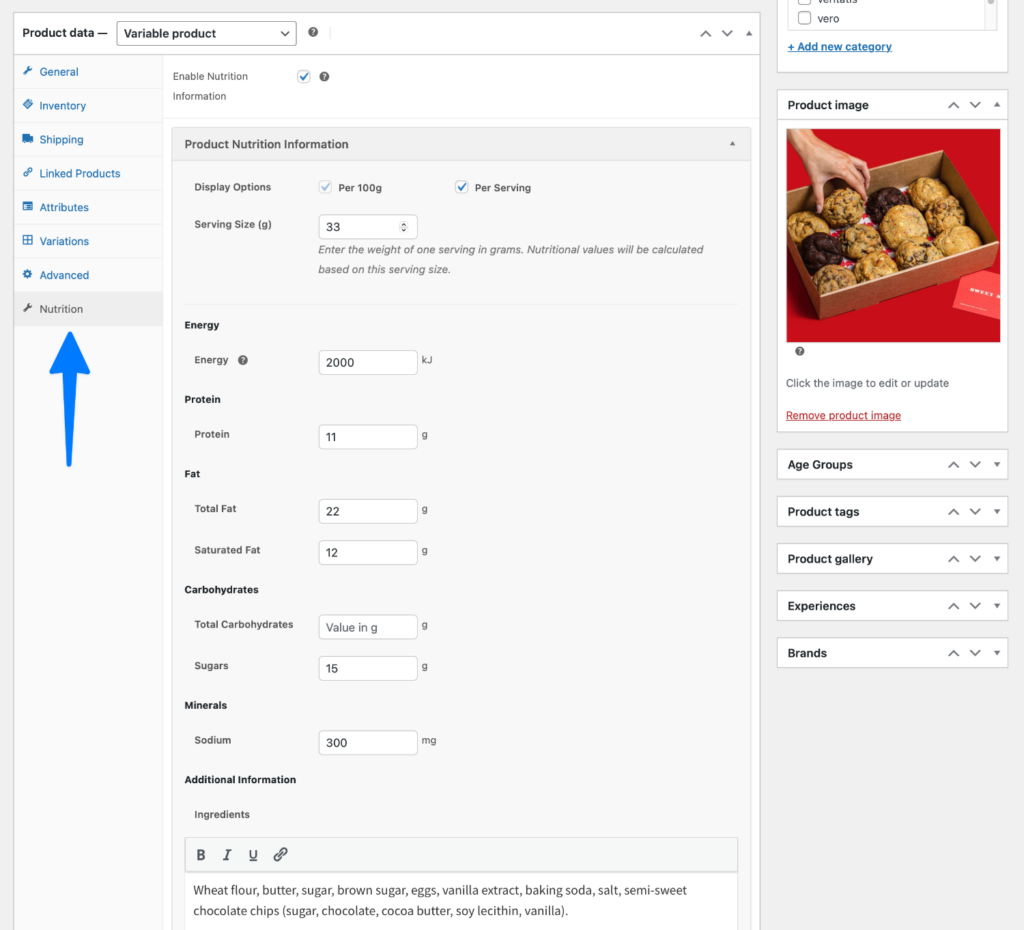
A new “Nutrition” tab is added to your product settings in WooCommerce. Simply enable it and fill in the fields:
- Energy (kJ / kcal)
- Fats (including Saturated Fats)
- Carbohydrates (including Sugars)
- Protein
- Fibre
- Salt
- Sodium
- Custom fields (optional)
All values are based on per 100g by default, and you can also optionally define a Per Serving size to automatically calculate values for serving-based display.

🌱 Ingredients & Allergen Information
Alongside nutritional values, our plugin makes it easy to display ingredients and allergen warnings for every product.
- Ingredients List: Add a clear, readable list of all ingredients used in your product.
- Allergen List: Write common allergens (e.g. gluten, dairy, nuts, soy, eggs, etc.) to ensure transparency and compliance with food safety regulations.
This information appears neatly on the frontend under the “Nutrition” tab, helping you meet labeling standards while building trust with health-conscious customers.
🔄 Supports All Product Types
Our plugin is fully compatible with:
- ✅ Simple Products
- ✅ Variable Products
- ✅ Product Bundles (via official WooCommerce integration)
You’ll be covered whether you’re selling a single protein bar or a mixed bundle of snacks.
🔁 Smart Handling of Variable Products
Selling products with multiple variations? No problem.
Each variation can either:
- Inherit the parent product’s nutritional values, or
- Override them with its own specific data (e.g. different flavors or sizes)
The frontend will automatically display a dedicated nutrition table for each variation, ensuring accuracy and clarity.
🍽 Per 100g & Per Serving – Auto Calculated
Want to show both per 100g and per serving values?
Enter your nutritional data using your chosen method (per 100g/ml or per serving) and define the serving size details (amount, unit, servings per container). The plugin can then automatically calculate the correct units for the chosen nutritional table format.
No manual calculation needed for the display!
Seamless Integration with Product Bundles
Using the official WooCommerce Product Bundles plugin?
We’ve got you covered. Our plugin automatically detects and displays the nutritional info for all bundled items right on the frontend product page.
No extra configuration needed. It just works.
🏠 Beautiful Frontend Display
Once enabled, a “Nutrition” tab will be added to the product page. This tab features:
- A clean, readable nutrition table
- Separate tables for each variation (when applicable)
- Per 100g and per serving columns
- Layout that adapts seamlessly to your theme
💡 Developer-Friendly API for Custom Fields
Our plugin comes with a complete developer API, allowing you to add or remove custom nutritional fields to match your specific product needs.
Code Examples Coming Soon
🌍 Global Compliance Support
Food labeling laws vary by country and we understand how important it is to meet local requirements.
While our plugin doesn’t ship with every international format out of the box, we are committed to working directly with you to tailor the output to your specific country’s regulations.
Whether you’re selling in the EU, USA, UK, Canada, Australia, or elsewhere, we’ll help you adjust styles, units, and required fields as needed.
Need to show % Daily Values? Want a custom layout for a Canadian-compliant Nutrition Facts label? Just reach out, we’ll help make it happen.
📚 For reference, here are some common regulatory guides from around the world:
- EU Food Labeling Laws (EFSA)
- U.S. FDA Nutrition Facts Guidelines
- UK Food Labelling (Gov.uk)
- Canadian Nutrition Labelling (Health Canada)
- Australian Nutrition Info Standards (FSANZ)
We aim to make our plugin the most flexible solution available – one that adapts with your business as you grow internationally.
(You are responsible for your own compliance, we’ll do our best to setup the formatting)
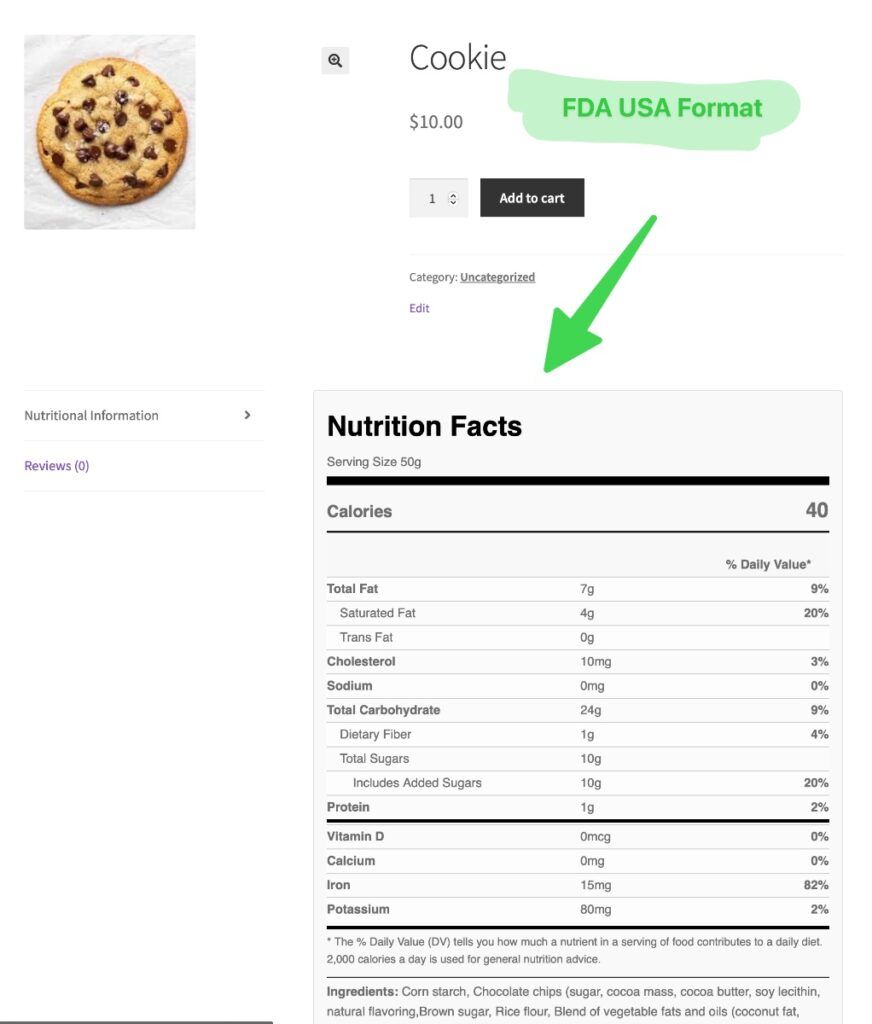
📏 FDA-Compliant Nutritional Labeling Made Easy
Navigating U.S. FDA labeling requirements can be overwhelming, but we’ve built our plugin to simplify the process for WooCommerce merchants.
Our plugin is designed with FDA nutrition labeling guidelines in mind, making it easier to present your product information in a format that’s consistent with federal standards.
✅ FDA Daily Value (%DV) Support
Display % Daily Values for nutrients based on FDA-established reference amounts. Merchants can enter both the absolute value (e.g., 8g of fat) and let the plugin automatically calculate and display the corresponding %DV.
You’ll be able to show %DV for:
- Total Fat
- Saturated Fat
- Cholesterol
- Sodium
- Total Carbohydrate
- Dietary Fiber
- Total Sugars
- Added Sugars
- Protein
- Vitamin D
- Calcium
- Iron
- Potassium
You control which nutrients to display %DV for, ensuring your labels remain relevant and clean.
🔢 Automatic Rounding for FDA Formatting
The FDA requires specific rounding rules for different nutrients and quantities. Our plugin automatically follows these guidelines:
- Rounds nutrient values to the appropriate decimal or whole number (e.g., 0.5g becomes <1g)
- Adapts rounding rules based on unit types (mg, g, mcg)
- Ensures consistency between per serving and per 100g formats
🧪 Accurate Calculations Based on Serving Sizes
Define serving size (e.g., 40g, 1 bar, 250ml) and the plugin will automatically:
- Calculate nutrients per serving and per container
- Adjust %DV based on standard daily values
- Format and round values as per FDA rules
📄 Nutrition Facts Table Style (U.S. Format)
Enable our U.S.-style Nutrition Facts table to match the familiar FDA design, with optional dual-column format for per serving and per container values. This style supports:
- Bolded nutrient headers
- Indented sub-nutrients (e.g., Sugars under Carbohydrates)
- Footnotes for %DV explanation
🎯 Built for Merchants
We’ve designed this plugin to be intuitive and fast to set up:
- No code required
- Works out of the box with WooCommerce
- Easy to manage within products
Whether you’re a small store or a growing food brand, you’ll love how easy it is to keep your nutritional data organized and accurate.
💡 Ready to Add Transparency to Your Products?
Give your customers the clarity they deserve and meet labeling expectations with ease.
Start using the Nutritional Information Plugin today and upgrade your product pages with real, accurate food data.
We have a 14 day refund guarantee , so you can freely try out the plugin!
Pricing
Includes updates & support for 1 year.
14-day refund if you change your mind.